代码调试工具
更新时间:
2025-12-25
浏览次数:
{{ hits }}
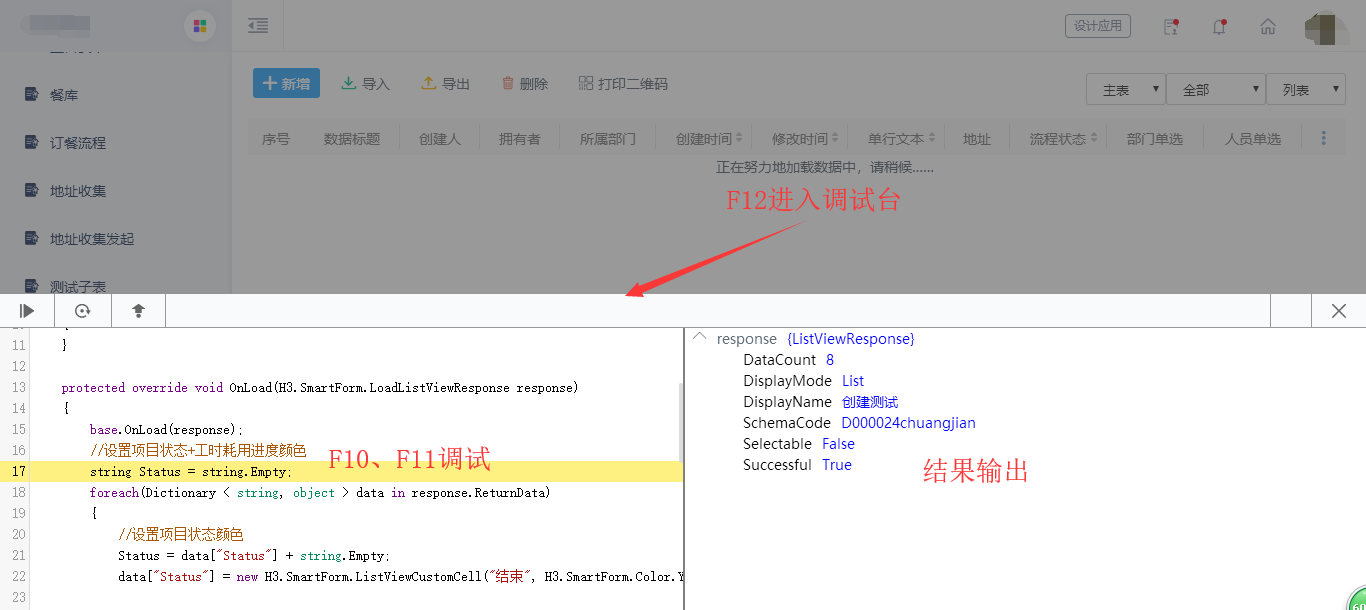
专业版编写后端代码过程中,在前台列表界面,F12可以调出代码调试工具,对列表、表单代码调试;
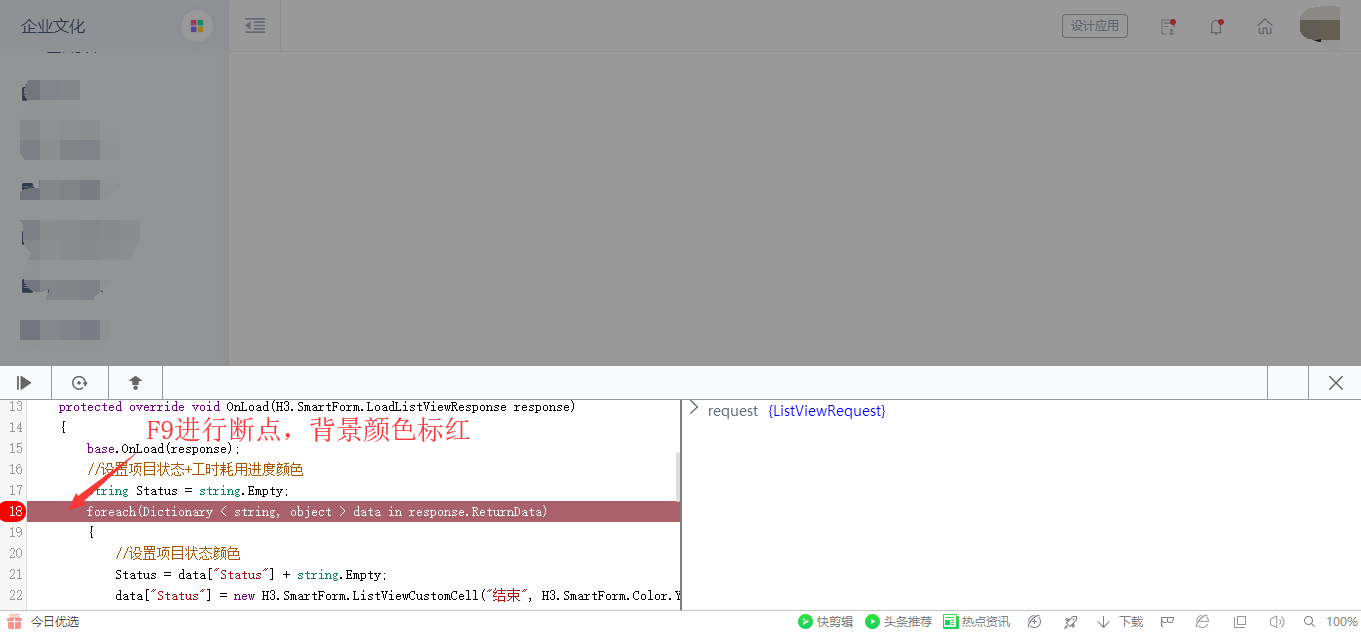
F10(逐过程执行)、F11(逐句执行)单步调试,同时,在右侧的监视窗口输出相关变量值,为变量跟踪、代码调试提供支持。(Mac电脑fn+相应的功能键。例如fn+F12调出调试工具)

断点:选中需要设置断点的行,按F9功能键(Mac:fn+F9)设置断点,调试时按F5继续后直接跳至断点处。

 前端代码调试:
前端代码调试:
专业版编写前端代码过程中,在前台列表界面,Ctrl+Shift+I可以调出浏览器调试控制台(推荐使用Google Chrome)。需要调试时,在需要调试的代码前添加debugger标记。运行页面时,会自动跳到debugger的标记处。
文章反馈
*请选择您遇到的问题类型?
*请描述问题详情
支持上传9张图片且单张大小不超过3M
